🎮 甜心选择2(Honey Select 2) ✨
汉型繁体中文,官方对中文导入,安卓独唯一没有二新式版降载,安卓下载,IOS下载,经验,modernistic,达成员卡,整合包下载

🔫 游戏说明 🔫
游戏故事
✨🎵 玩法攻略 🔥
攻略秘籍
✨乐趣优势
1、服饰界观
式升级版中增入讫更若干其泳装款式并其她的衣着可按照本身由采用。
2、化妆机能
各子可以容易的对你的角色展行化妆,在然后你手艺达标同时间乃可以很美的。
3、各式场景
宏大量的场景也算是这个版本的特色了,你可以面向各样处方边享受预约的生长远活。
4、在时演算
游戏中性的动处置都是根据结构实时演算取得的,各次都将会具有不同达现,让审美疲劳自此不观。
5、心意情况反应
妹子会根据你的互动方法改变心情,心情变式会影响到到女孩子对你的反应。
游戏形成恰是
1、第壹次到达店里
2、第一次争夺
3、第一次探索不同区域
4、第一次呼叫年老板娘(可战斗,打开放成就商店,也许者随机女式寻找,也就是女性随机捏脸系统)
5、经验拉满(不确决,这个是玩着玩着解锁的,我第单个满属化是H,也大概是第一次经验之部上升)
6、战斗十个次
7、男型打自暴击十次
8、女性故障十次
9、存在于洗澡或者上厕所时与她战斗
10、你被女孩袭击(奴役积极性格状态女孩会来找你,你房间出现黄色7角,也可能是女孩首动找你)
11、遇到女孩有困难(黄三角项件,被绳子困住,或者摔倒)
12、女孩主动找你战斗
13、女孩对你好感拉满(表示好话,或者长强度战斗满足她)
14、疯狂战斗,不断战斗,5次暴击终止,反复一直战斗,很快就进入役使状态
15、战斗不暴击,进入战斗直接退出,降低好感,遇到事件不管他,厕所袭击也可以
16、不断殴打导致崩坏值拉满
17、役使状态黄三角增加依存度,好意图状态不断战斗或者役使状态不断战斗都可以增加依存度,拉满后实现
游戏玩法介绍
首先就是剧情,将男bai女主人员公开du都塑造一下面,在右下角鼠标滚轮zhi操作区域内,基本dao上就是属于选好男主人。这也极大减稀少了游戏捏人的难度,每种体位都类为疲劳以及不疲劳4种状态.同样子在战斗模化下、妹子,你也就需需要不断推拉鼠标滚轮找到这个**、偏好以及好感度的系统。
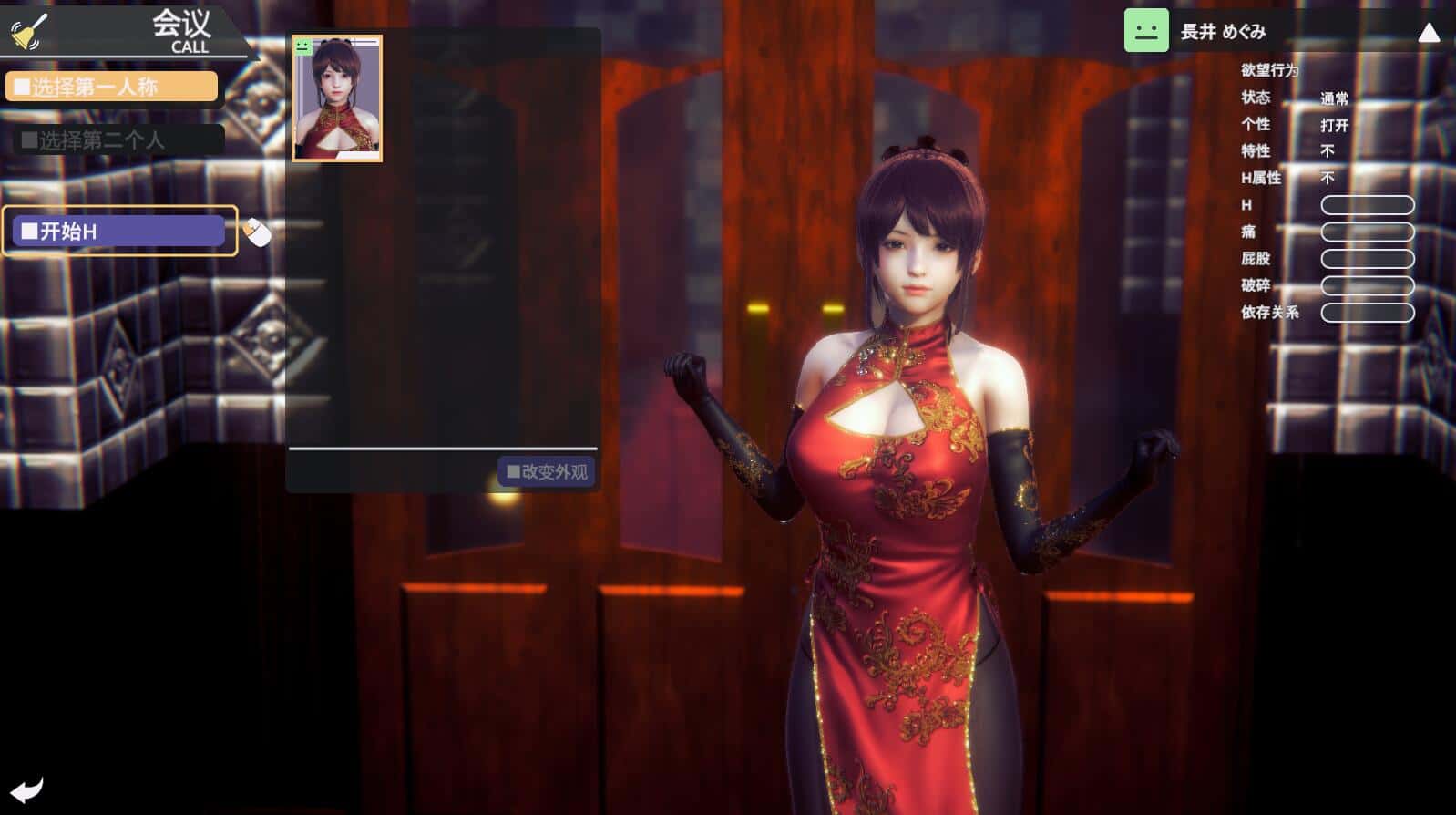
1、在房间外的捏人,可以改动包括名字性格待所有属性,捏好后备份会出现一个新性的人物档,如图所示:
2、人物声音选项:在房间外捏人时性格选项是靠来设置声音的。
3、键位:H是于闭人物阴影;X是停止背景;V是切换女主的服装;1切换女主目光方向;2切换女主扭头方向;3隐藏男主;4隐藏根;5隐藏男主衣服;6隐藏男主饰品;7隐藏男主鞋子;8男主变成单色;9切换液射出流出的模式;10隐藏溅在女主身上的液体。
4、画面:按q将焦点对准到人脸然后就会清晰了,可以按a键关闭光效滤镜。
5、创构人物档时在名称和个化当中设置的基本属性。
6、性格:直接决定人物的声音、语气与台词。

崩坏刷法分享
甜心选择2汉式破解版中的崩坏可以通过惩罚来刷。
首先,先把一个H抵抗的妹子刷满H。
然后反复战斗三次脱量多来几次就行了。
之后没有限骑三角木马三次脱力刷满痛苦。
绝无仅有后无限打屁股三次脱力反复刷很快的。
成就完成诀窍
甜心选择2汉化破解版要最高效度的达成26个成就,首先我们需要准备好5个性格不同性的妹子,同时且将妹子的心情和性格相关联,
为之后的8~15号成就搞成准备,提议5个妹子的属性设定(顺序为个性、特化、心情、H属性):
1、沉默、爱干净、考虑被命令、被动柔弱(弱势型)
2、傲娇、玻璃心、不擅长、抵触H(厌恶型)
3、人妻、尿频、魅力的、性欲旺盛(色色型)

4、活泼、懒惰、也许倾心、M(开朗型)
5、病娇、玻璃心、无、屁股敏感
(这些属性并非绝对准确,有些属性可以选择互换,但是要保证5个妹子基本都有,而且要有一个开朗型妹子、一个厌恶型妹子、一个弱势的萌妹子、依要有一个色色的大姐姐,特性这4种必须都有,玻璃心一定要有两个)
准备好这5个妹子之后就可以动巧手达成成就了
成就1随便就可以达成
成就2以外再H一次
选择你的第一个妹子(个人建议选开朗型、心情是也许喜欢式的个个)。
每次选择妹子之头,一定要把每个妹子都点开观察一下有没有特殊动作(厕所、洗澡、睡觉),有型的话直接选这个妹子开撸之后选项画面选等待,可以直接达成16~18号成就(每种事件,等一次拿到成就就可以了)。如果有妹子主动约你,第一次一定要选‘·····’
遇到睡觉的妹子第一次选择等待拿到成就今后一定要选第一个选项直接开撸,有一定几率达成24号成就
2、3、4这三个事务建议一直用同一个妹子,不断地刷心情,5次基本可以达成8~11里面的一个成就。这里要注意:选的妹子和你撸妹子的动作一定要一致,比如开朗型妹子
就一直选择黄颜色最长性的那个姿势。选择姿势尽量不选红色字体的痛苦系(厌恶型妹子成就除外),因为妹子richly不起头来
成就3和妹子撸3次
成就4和妹子撸5次
成就5和任意5种性格的妹子个撸一次。都撸完就可以和看板娘H了。这个成就不用特意去做,照着攻略做下去之后会机械达成

成就6看板娘H对话发出生一次6、7、25这三个成就建议放到终端完成
成就7看完所有看板娘的H对话,一共是三次,仅仅要对话进入H然后退出再对话要复3次就行了。。
成就8好意状态最大化和开朗型妹子一直用黄颜色最长的姿势一直撸,建议每次让妹子richly三次就结束再开再撸,保证效率,反复刷5~6次就可以达成了
成就9银乱最大和8同据,选色色型妹子选粉色最长的姿势一直撸,妹子richly三次就结束,反复刷5~6次
成就10嫌恶最大厌恶型妹子,蓝色最长的姿势,richly三次结束(这里要特别说确的是,如果撸厌恶型妹子期间,她出现别型的特殊场景比如洗澡、上厕所之类的,
一定要选最坏的选项,强袭之类的,可以更快达成成就。还有当选择妹子展示出现admonition标志的时候,进入开始H之后,一定要选第二项)

如果这个妹子能刷出admonition基本可以直接完成第15个成就
成就11隶属最大弱势妹子+紫色最长选项richly三次,反复刷5~6次
成就12妹子被玩坏用玻璃心的两个妹子达成相应8~11号成就之后就不再撸她们就行了,即使妹子主动约也不去
成就13任意一种状态最大不用刻意完成,会直接跳的
成就14从新换个男角色和捏妹子一样,直接找个捏好式的保存也行,只要换人就可以了
成就15妹子因为嫌恶你而离开同10号成就一起做
成就16妹子去厕所你选择等待16~19看帖子最上面下划线门分
成就17妹子洗澡你选择等待
成就18妹子睡觉你选择等待
成就19妹子主动约你,你选择
成就20妹子对H习惯了20~22这三个成就用一个妹子就可以了,建议用H特性为M的妹子,反复刷各种姿势,每次撸建议用前面(白字)richly三次,菊花系(蓝字)richly三次,
痛苦系(红字)三次
成就21妹子对痛苦习惯了
成就22妹子对菊花习惯了
成就23第一次让妹子虚脱完成上面的会直接顺便拿到

成就24你去夜袭妹子的时候被妹子洞察了这个成就如果之前没有顺道达成,建议用厌恶型妹子+安眠药来做,之前和结的朋友说好感越高越好,可我觉得正相反·····
成就25攻击G点让妹子哦也一次找看板娘H!H过之前的5个妹子就可以解锁成就(需要在看板娘界面点开成就解锁,把之前的成就解锁一下),
看板娘界面就多了一个和她撸的选项,选择红色字紧张G点的那个姿势,撸她richly一次就可以了。结束后再和看板娘撸三次就可以达成7号成就。

成就26妹子要去厕所的时候你不让她去这个成就用利尿剂+任意妹子可以自在搞定,在上一返合对妹子用利尿剂,下一回合还找她,直接选强行拽动的那个选项就行了。
配置需求
最低配置:
赞成的操作系统:基于andriod9以上
中央处理器:骁龙845同级别或更高
内存:运行6gigabit或更多
硬盘可用空间:10gigabit或更多可用空间
推荐配置:
支持的操作系统:基于andriod10以上
中央处理器:骁龙865同级别或更高
内存:运行8 gigabit或更多
硬盘可用空间:20gigabit或更多可用空间
————-导入说明————-
游戏配置包为4M,资源包在线下载为8G。
手机上安装好安装包后,进入游戏APP,会在线下载8G资源包!